吾皇千睡原创文章本文主要是记录下wordpress如何添加微博开放平台组件,以关注按钮为例
1.样式
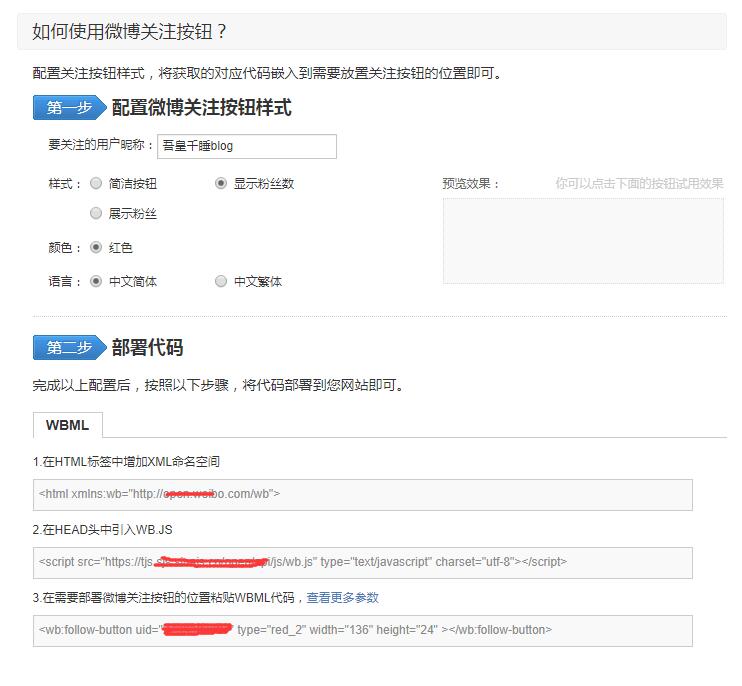
在微博开放平台获取

2.部署代码
看上去有点懵,实际上是对wordpress主题下的header.php(文件路径为wordpress/wp-content/themes/对应主题/header.php)进行如下操作,详情见后面。
代码位置参考下图:

2.1 在HTML标签中增加XML命名空间
打开wordpress主题下的header.php(文件路径为wordpress/wp-content/themes/对应主题/header.php),将如下代码加到<html>里:
代码示例:<html xmlns:wb=”http://open.weibo.com/wb”>
2.2 在HEAD头中引入WB.JS
同理,在wordpress主题下的header.php(文件路径为wordpress/wp-content/themes/对应主题/header.php),将如下代码加到<head>…</head>之间:(注:也可以加在footer.php的<body></body>之间)
代码示例:<script src=”http://tjs.sjs.sinajs.cn/open/api/js/wb.js” type=”text/javascript” charset=”utf-8″></script>
2.3 粘贴WBML代码
进入到wordpress的仪表盘——>外观——>小工具,添加文本小工具,将如下代码添加到框中:(注:用户id得根据自己开放平台后台获取)
代码示例:<wb:follow-button uid=”********” type=”red_3″ width=”100%” height=”24″ ></wb:follow-button>
重新刷新网页,效果图如下(如果没看到效果,那是因为浏览器缓存的原因,换个浏览器试试):
点击此文章,右下角查看效果:http://www.16tao.cn/3128.html
 吾皇千睡
吾皇千睡

















评论前必须登录!
注册